
Eko App
Eko is an interactive story meditative app that allows you to listen to calm and relaxing stories, carefully narrated by soothing voices.

My first app on the app store.
Developed by a team of 5 from Trinity College Dublin, I took on the role of the UX and UI design of the app. Over the course of three months, we managed to not only fully develop an app, but also to get it approved on the app store. Developed with React Native, designed by me.

What is Eko?
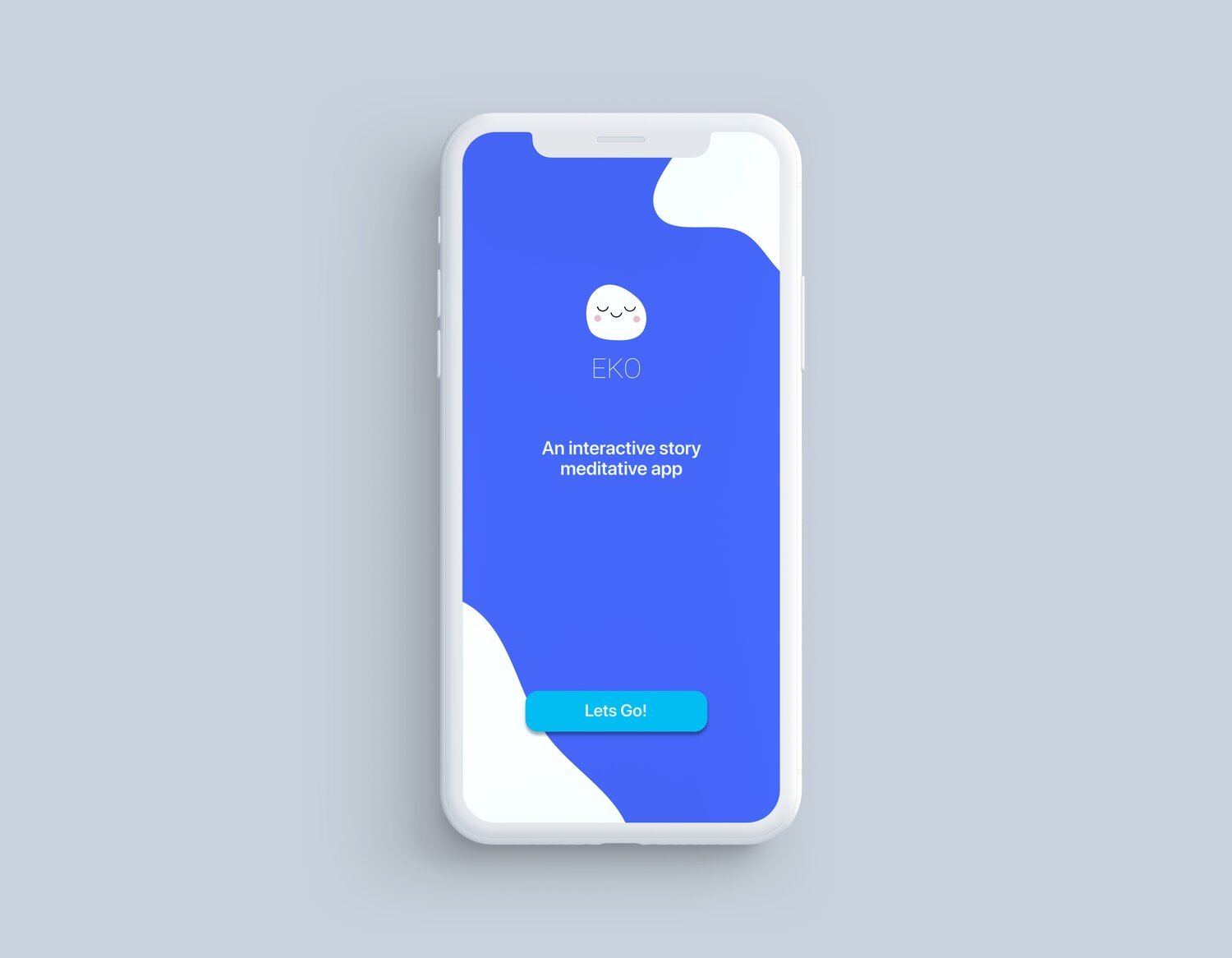
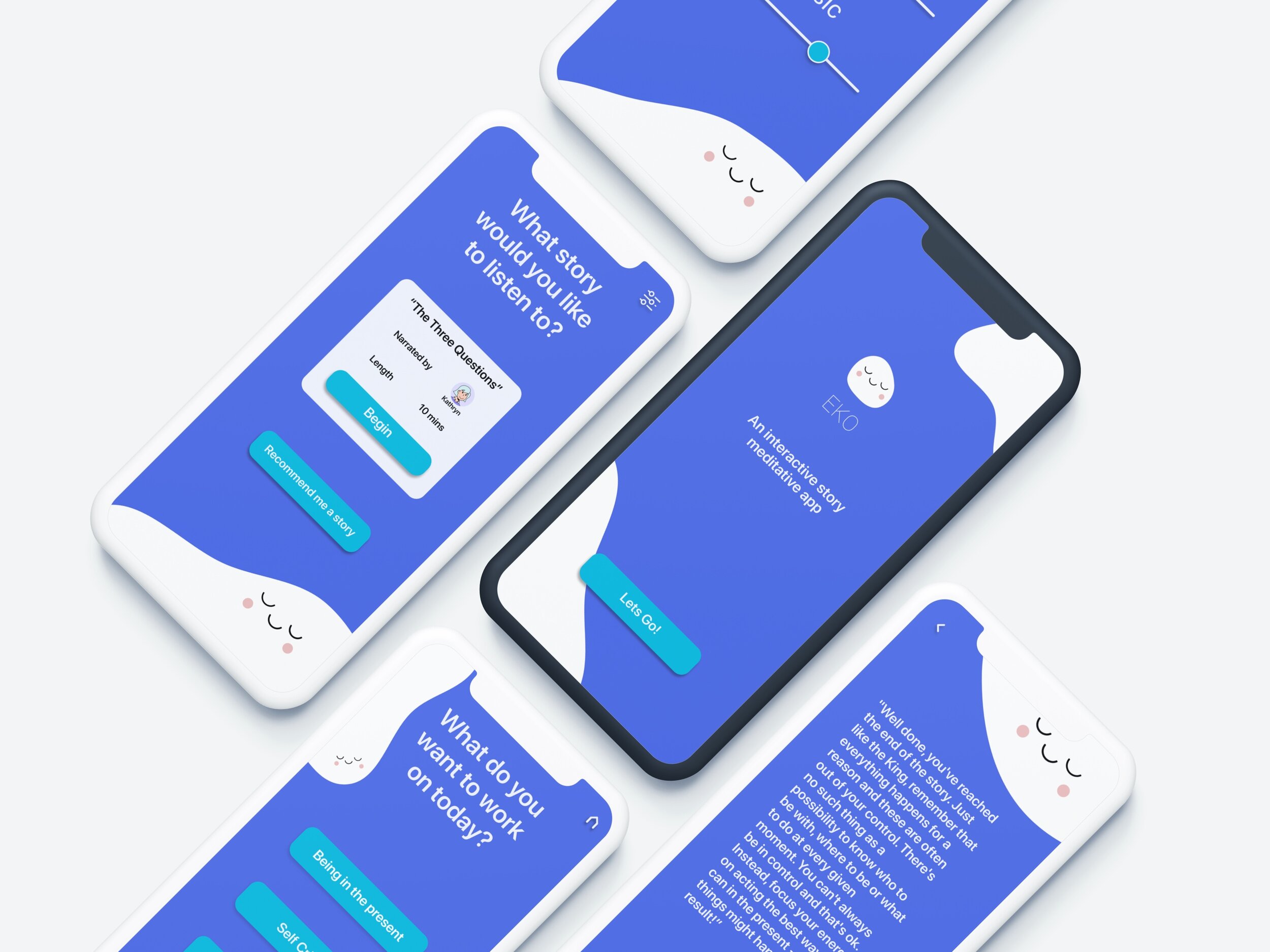
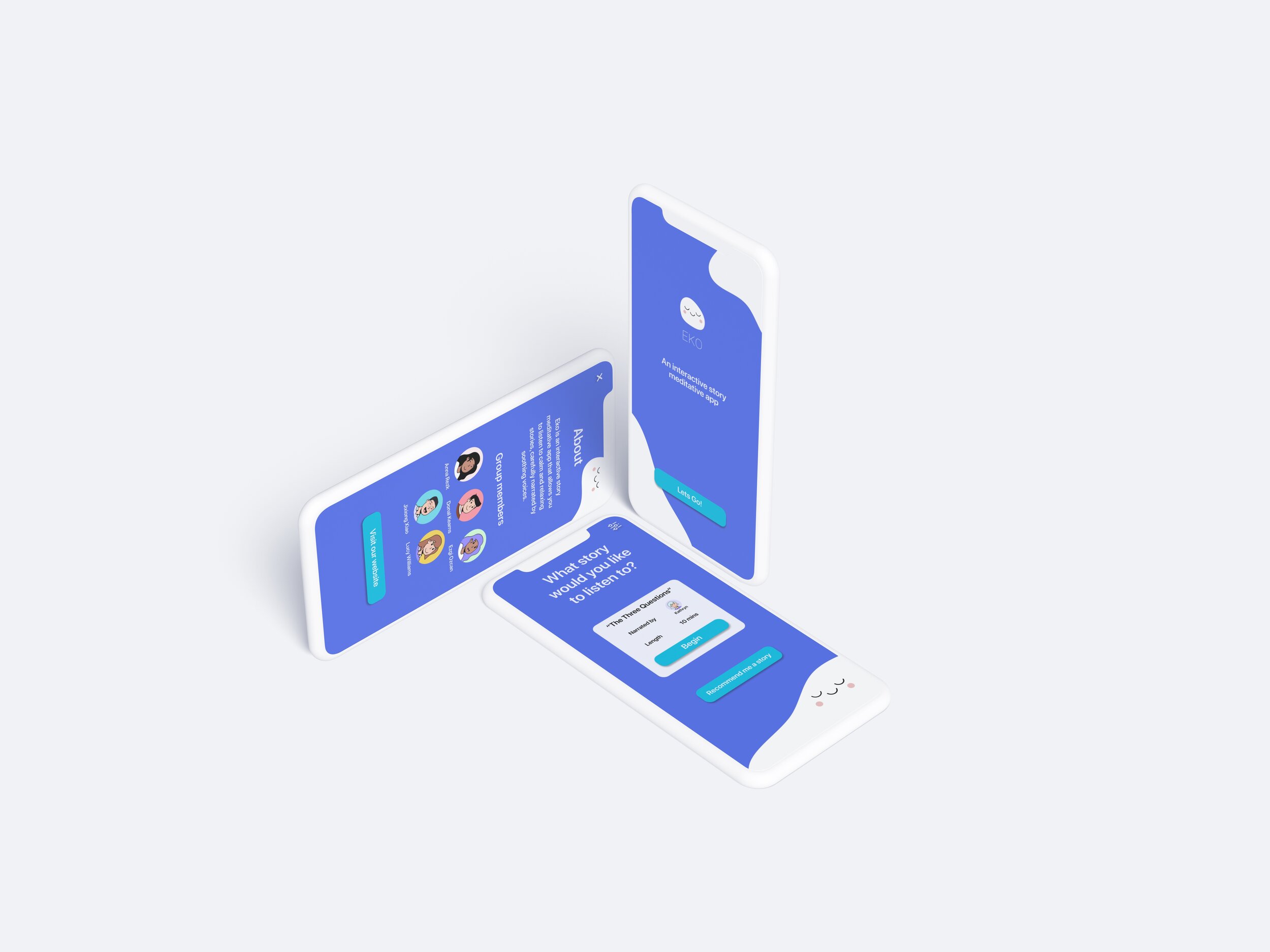
Eko is a mobile application that provides interactive meditative stories to improve users mental health. The stories include a narration and a soundscape to enhance the users experience and to help them fully be immersed in the story. The Eko avatar represents a speech bubble, guiding the user through the app as if it is the user’s personal assistant. I designed Eko to look fun and friendly.
We wanted to target a wide audience, from baby boomers to Generation Z. So the app needed to be simple and usable. Our 2 main personas were late teens to early twenties, an era which grew up with technology, and people between 60-86, an era which is very new to technology. To have both personas in mind, we created short stories and longer stories to suit every user’s needs.

Users prefer to be pilots, not passengers.
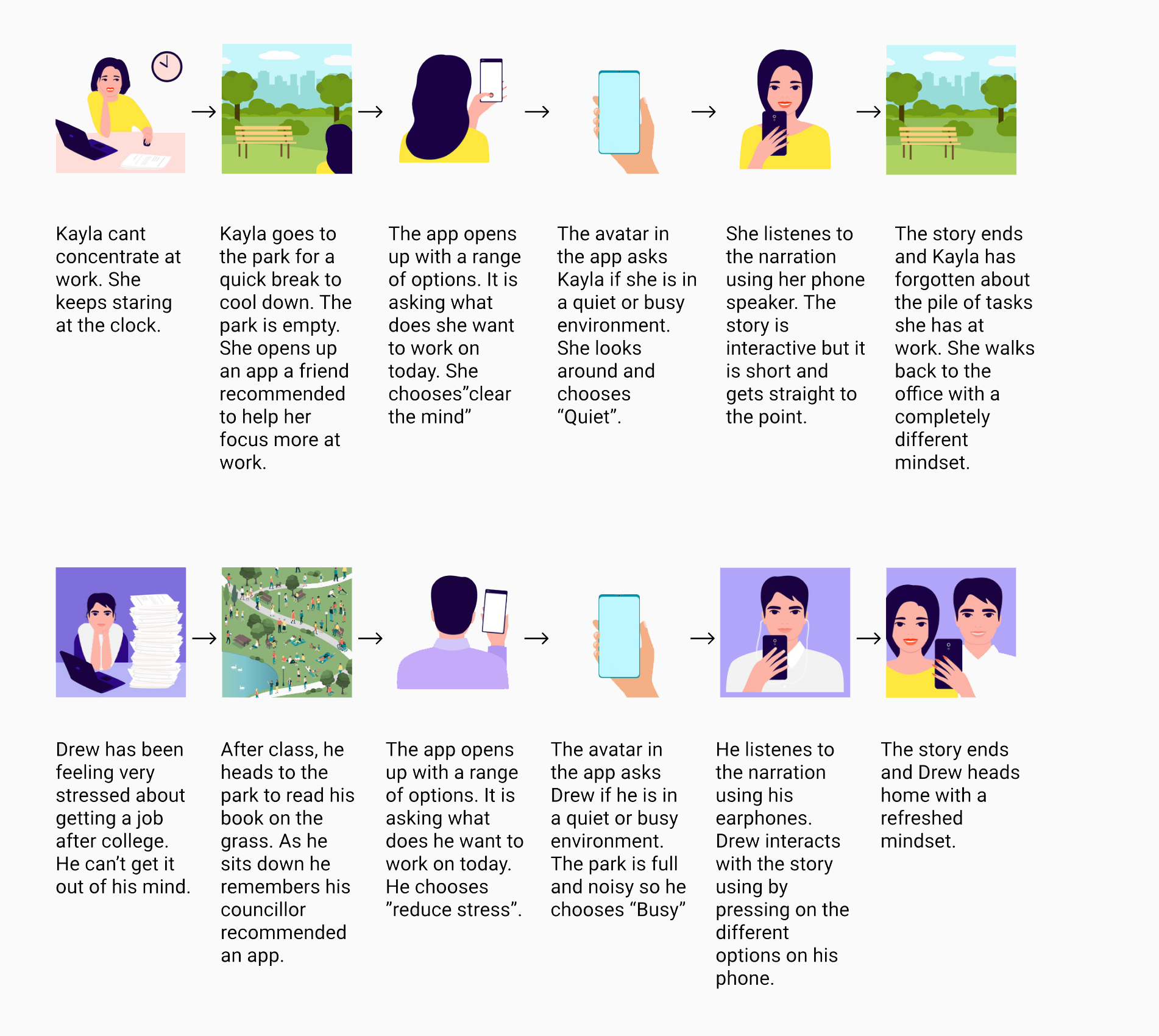
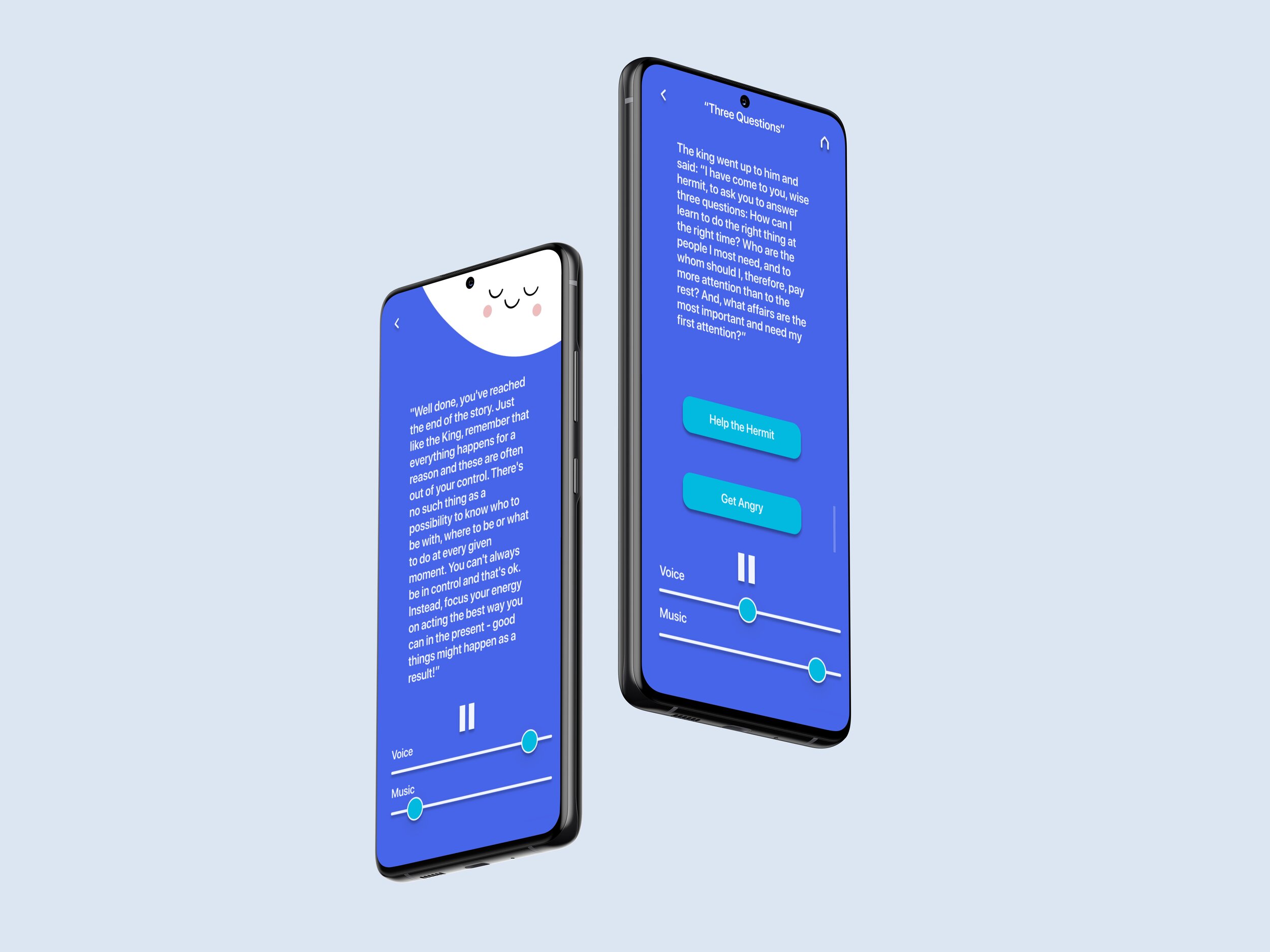
I created storyboards to help the team get a clear vision on where and how users will interact with our app. From research, I found that users who listen to audio stories tend to listen on the go or while doing something else. This is why I added the sound sliders, to allow the user to alter the background music or voice volume, depending on if they are in a quiet or loud environment. The user can also read the story on the phone or can close the phone and listen on their earphones. Users prefer to be pilots, not passengers. That means they like to be in control of the system.

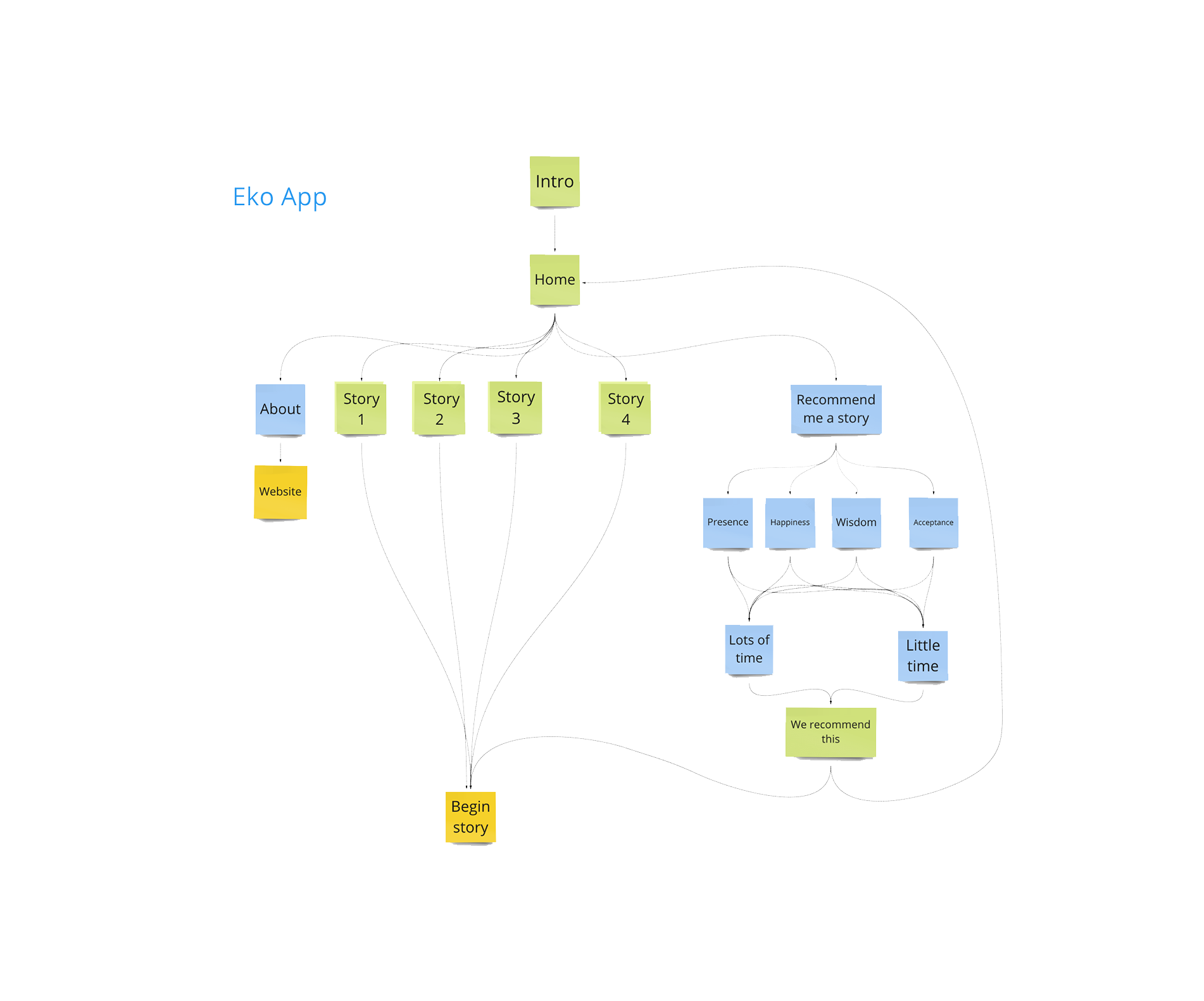
Having an Information Architecture gave us a clear vision right from the start.
Having the team spread across two different time zones meant that it was more difficult to collaborate, especially during a pandemic. Thanks to the Miro and Figma collaborative tools, I could easily get my design visions across to the developers in the team. Having an IA helped the team clearly see the app’s goals.

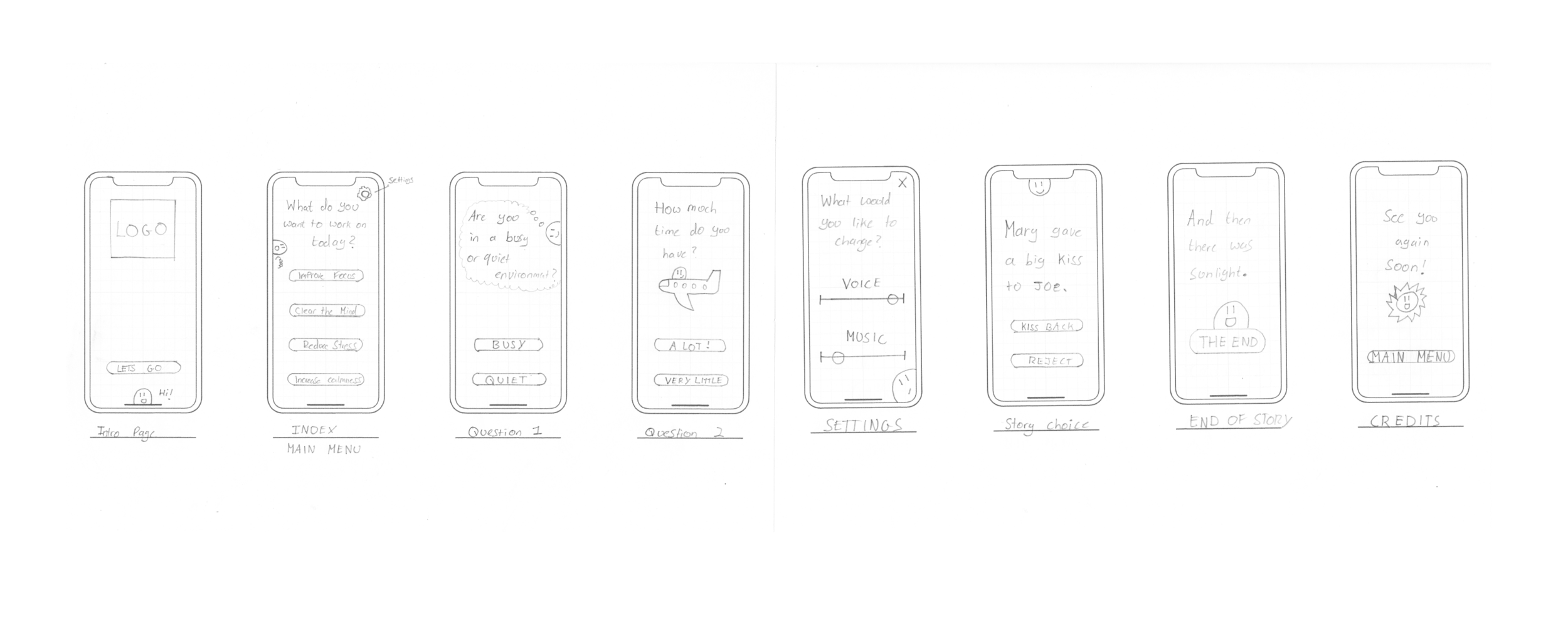
Simplicity is Complex. That's why so few people get it.
Next, I created sketches on paper, and presented them to the team. These sketches were a great way to illustrate information so that it can be understood quickly and clearly, at a glance. Decisions are still being made and ideas solidified, however I wanted the app to be simple. This is why the low fidelity phases are crucial for getting right. The team could clearly see here that I wanted limited options and a clean user interface to not overwhelm the user.

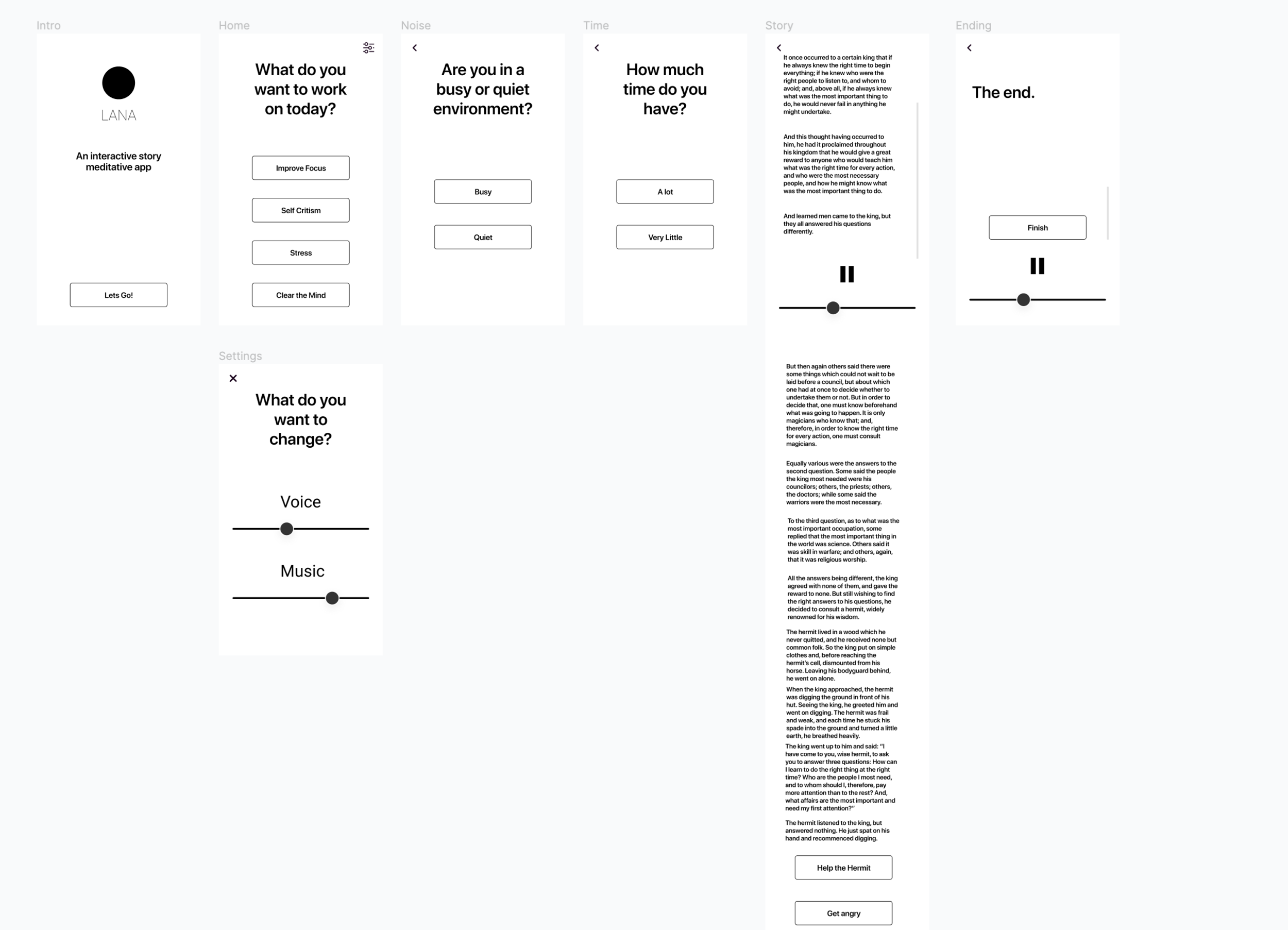
Simplicity is about feeling in control.
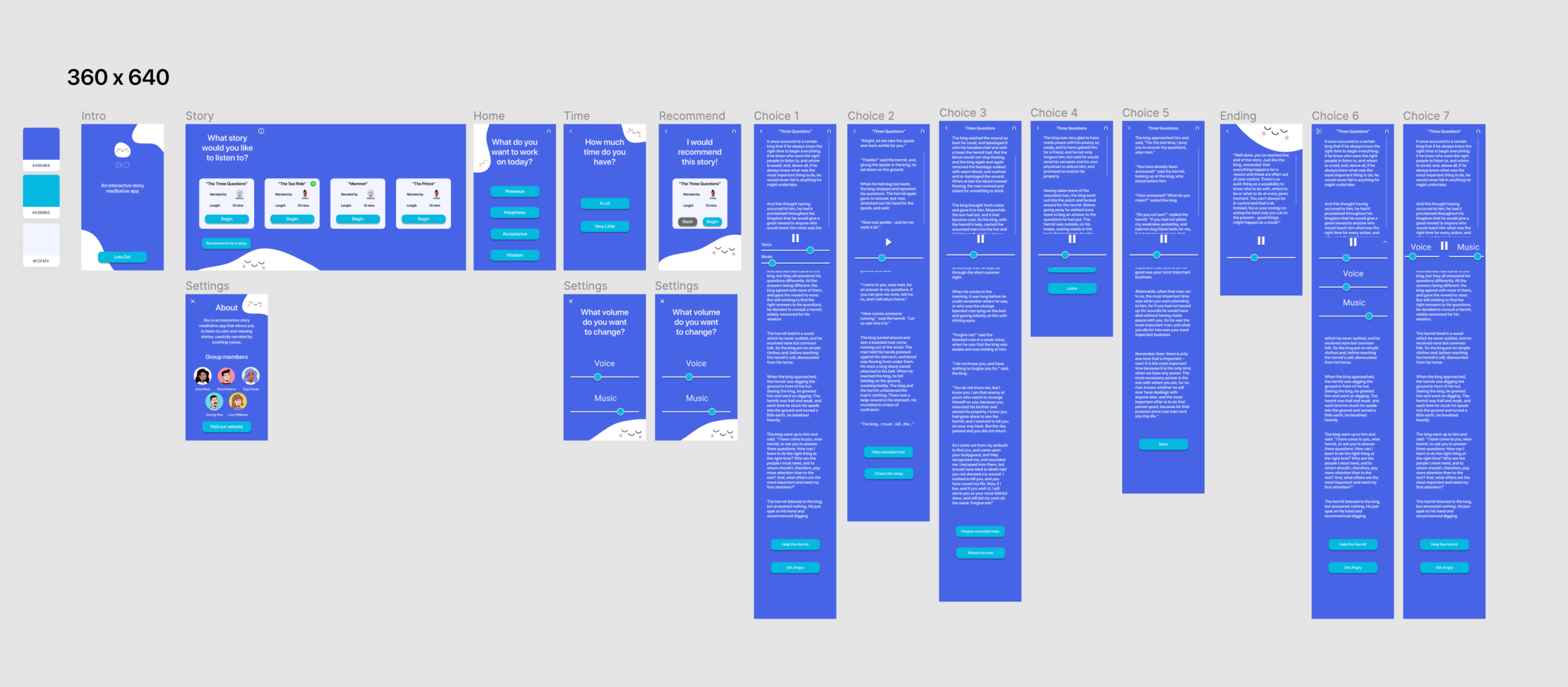
The low fidelity wireframe in Figma is a great tool to map out the shell of the interface, its screens and basic information architecture. I wanted the user interface to be simple to use, with large size text and big buttons because users are happier when their choices are limited. By keeping it simple, I avoided adding unnecessary instructions.

Colour can have a big effect on the user’s behaviour.
Since the app is for meditation and relaxation, I wanted colours that would put the user at ease. Colour isn’t just about looking pretty, it’s also about usability and functionality. Colour can help guide the eye and if it’s done right, it can guide new users through the app seamlessly.
Accessibility should also be taken into account when choosing colours. Using non-contrasting colours when displaying text on a background is crucial. We narrowed the colour scheme down to three colours and I made sure that the colour contrast was okay by using a Figma plugin. We decided on the blue colours in the end as this portrays trust, wisdom and intelligence.

Usability Testing.
With the Figma prototype, I was able to see what the participants were doing in real time. I managed to find 8 people to test the prototype with. I asked the participant to speak out loud and say whatever comes into their mind first. Through this method, we received really helpful feedback to improve the app.

We decided to move the volume sliders from its own page, to the story page, for better access.

Rather than forcing the user to get recommended a story, I designed a recommendation button, to give the user the choice.

The font size was increased, an About page was added and time indicators were added to each story.

See the final version on the app store.
For information about our app, visit: https://idmshow.scss.tcd.ie/2019-2020/Eko/
Download on the Apple App Store: https://apps.apple.com/ie/app/eko/id1529632138

Meet the team!