
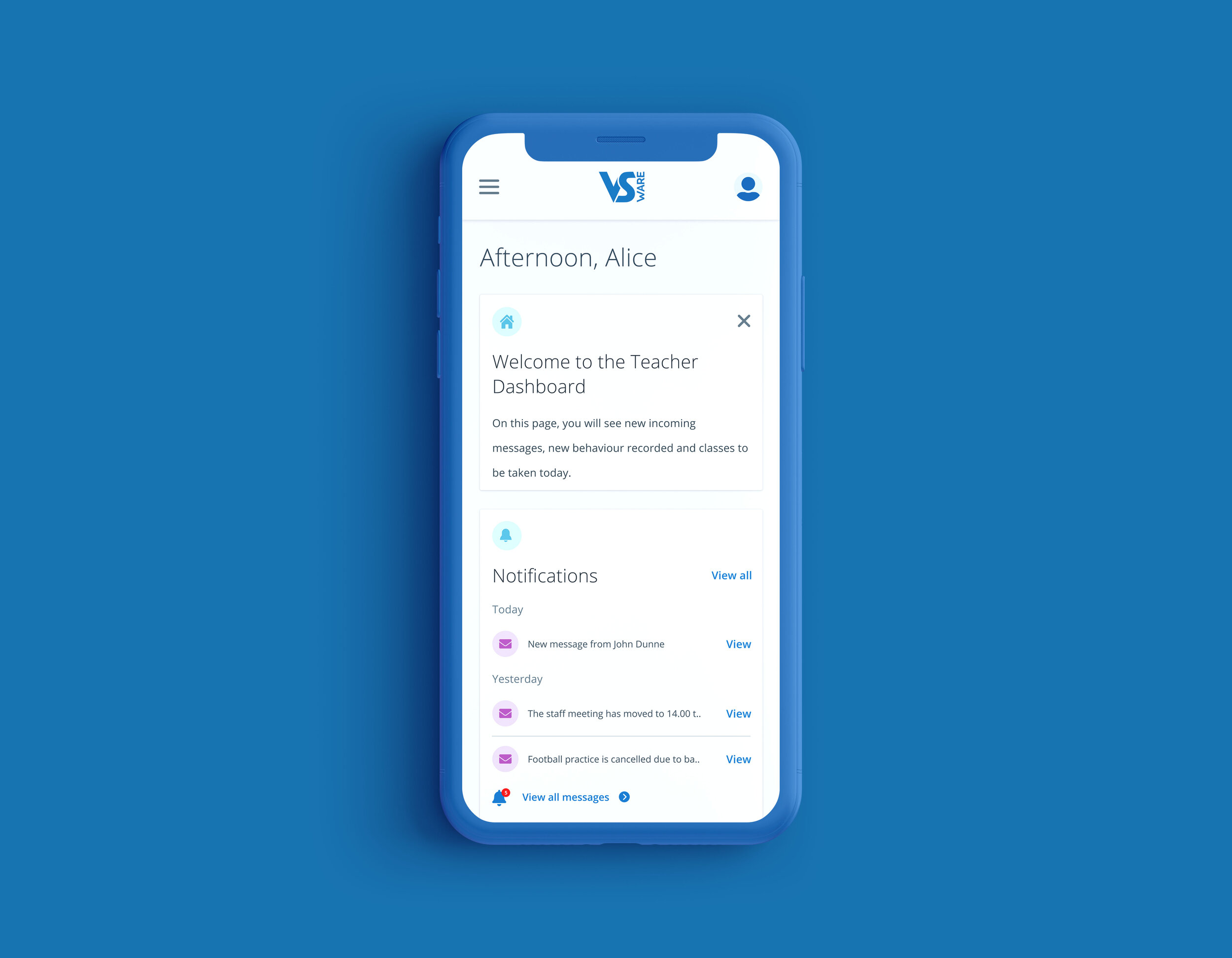
VSware Teacher App
I was thrown in the deep-end when I started with VSware, given a project I had to lead from day 1. Follow me on the journey of how I made Irish school teacher’s lives easier.


The current app was basic and slow.
The current app was built for one task: to take attendance. However it was very time consuming, therefore teachers stopped using the app and went back to traditional ways of taking attendance. Every minute is valuable for a teacher while in front of a group of students. I made this my number 1 priority when redesigning the app.

Teachers are going mobile more than ever.
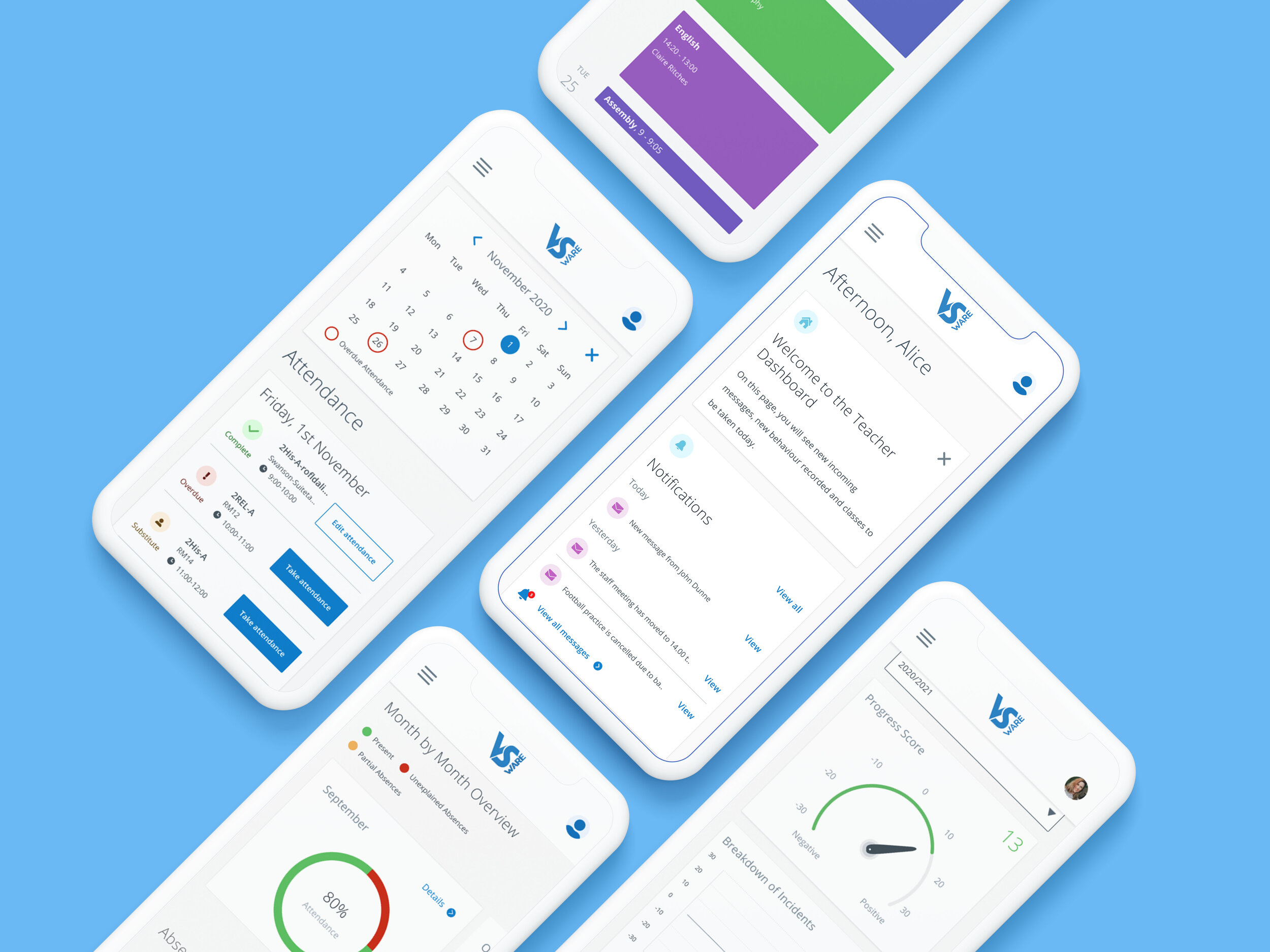
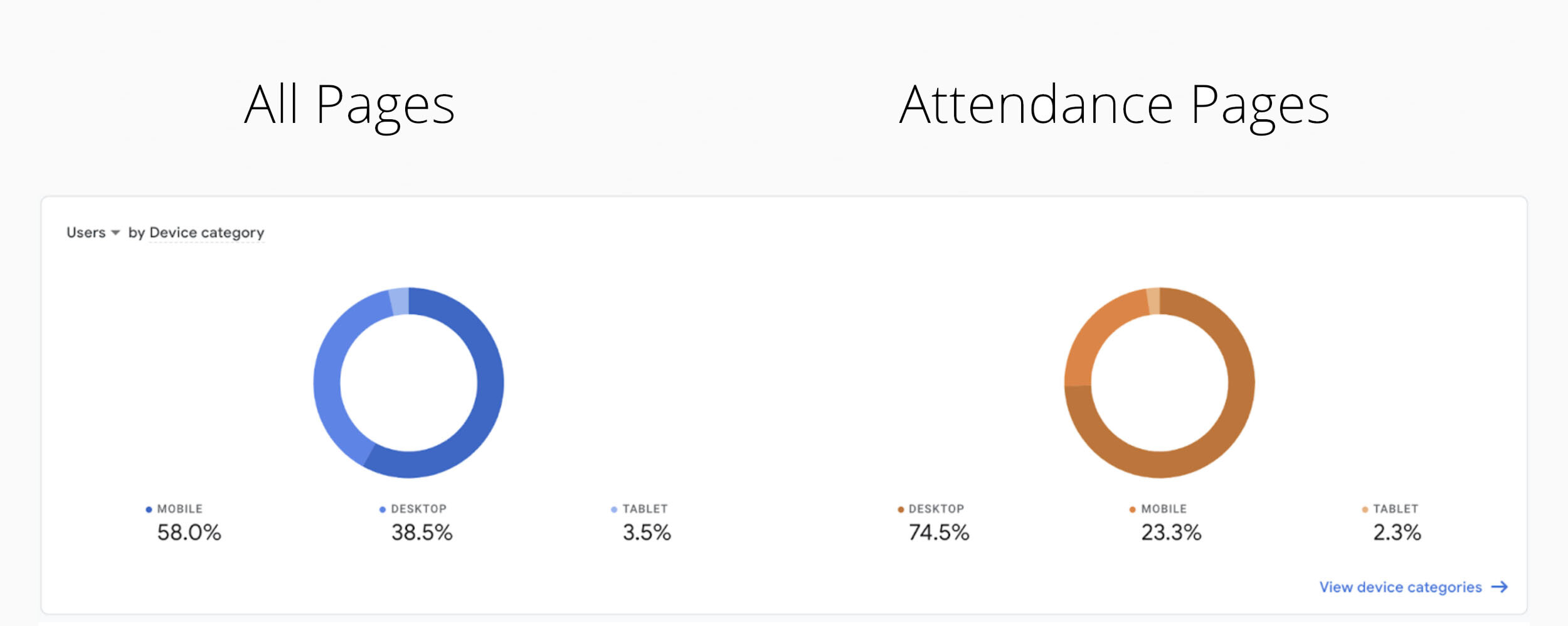
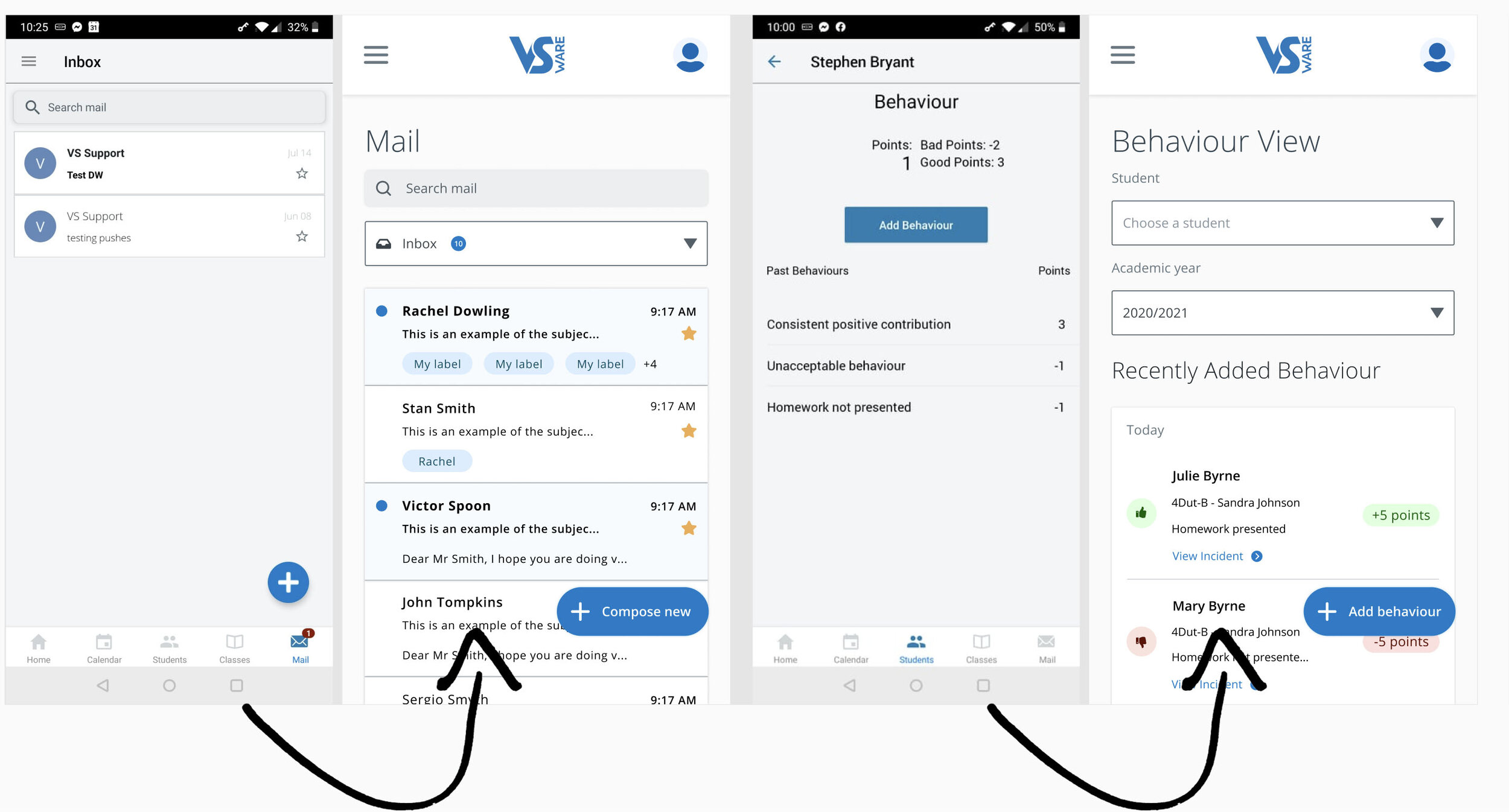
Through my research, I found that teachers are using mobile and tablet devices to do their daily tasks in the school. During Covid times, mobile became our users main device for the first time (58% in winter 2020). We received a huge demand from teachers to include features like marking behaviour, a messaging platform and student attendance reports. Desktop was still the dominant device used for taking attendance. This was because the mobile version was simply not user friendly and time consuming. My goal was to reduce the margin between mobile and desktop as more and more teachers turn to using mobile to get tasks done.

My 5 step design process.
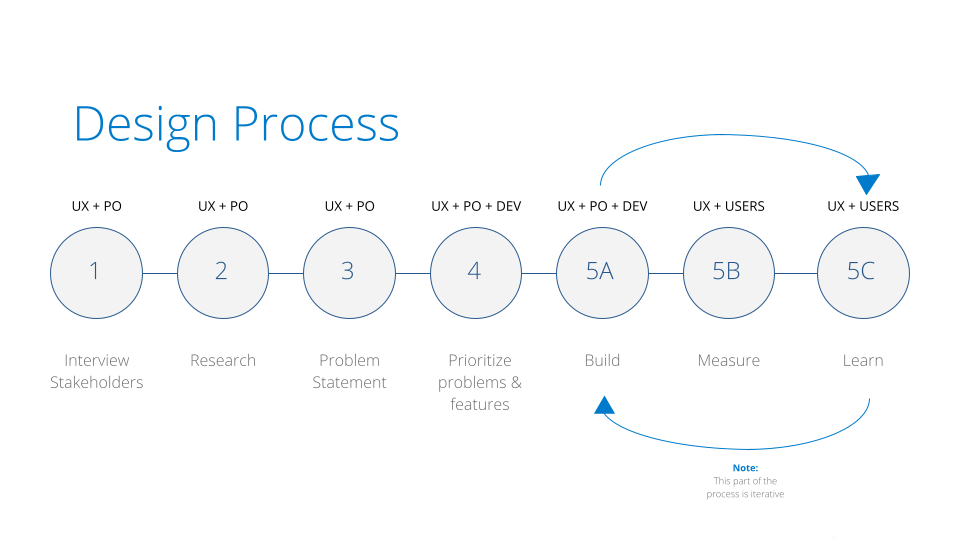
I use a 5 step design process every time I start a new project. Having a clear and consistent path to completing project is important as it gives me a clear picture of how long a project will take. Before I begin to do research on the project, I set up a stakeholder interview to get a clearer picture of the scope, the problems, the team’s expectations as well as my own expectations. The managers from each team are invited, as well as the CEO, so every team’s opinions and concerns can be heard. The goal for me is to come out of that meeting with full confidence in what is asked and expected in the outcome. It’s important that both the business needs and the user needs are addressed here.
After, the research begins. The main goals of the research phase it to understand the market in which the product lives in, understand the users pain-points and take them under consideration when designing, and understand how users are currently making decisions. My research includes a current experience audit of the product, competitive analysis (direct and non-direct), qualitative research, quantitative research, site mapping and road mapping.
Next, I outline the problems users are facing in the product. A good research problem should address a gap in knowledge which will lead to further research and it should be ethical. The problem statements are prioritised. By doing this, the important features can be addressed and shipped out while the smaller problems are addressed. Finally, the building the wireframes begin. This part of the process is iterative as I get feedback weekly on my wireframes. It’s important to keep everyone in the loop during the process so there are no surprises at the end.

I divide it into 3 design releases.
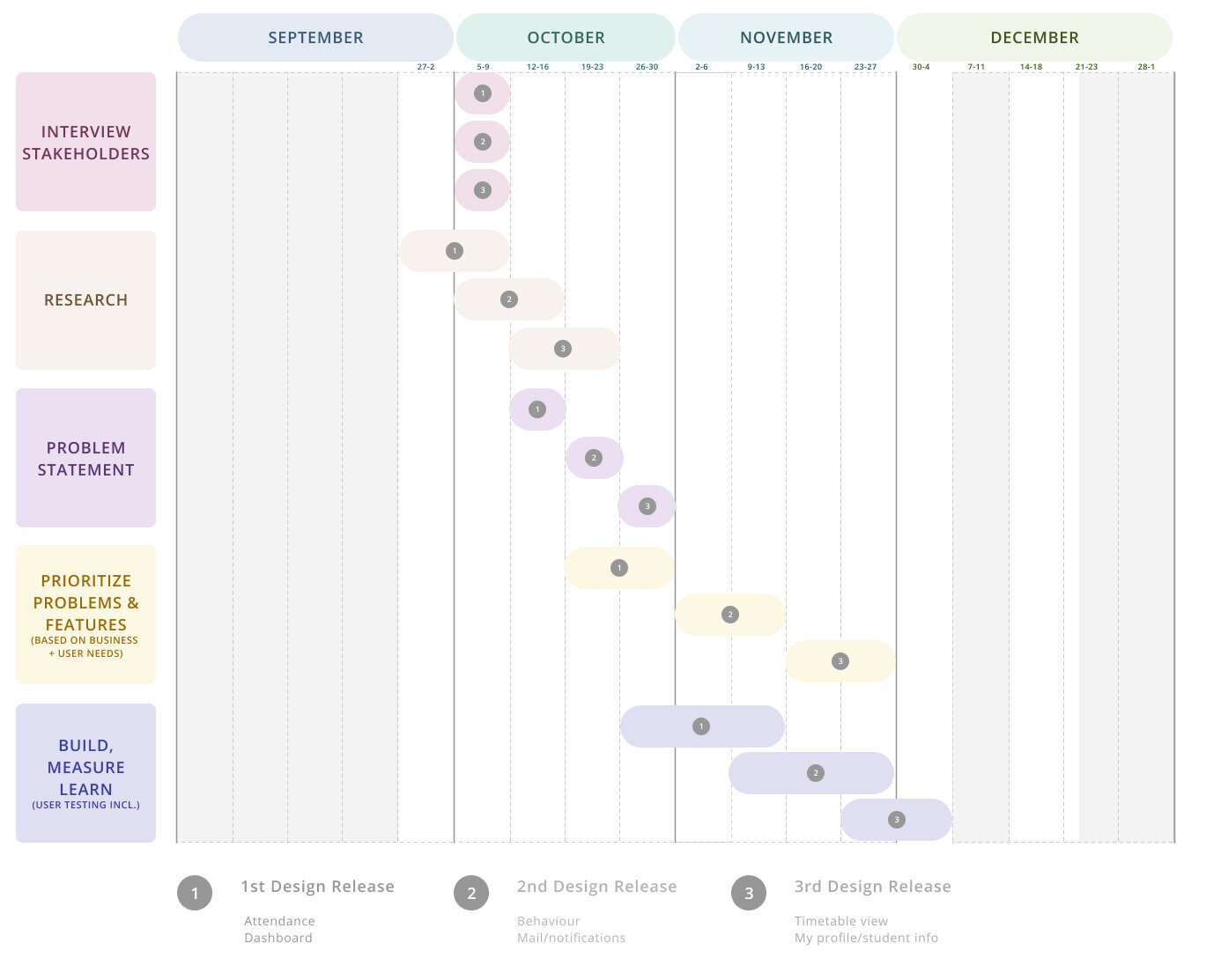
Because we’re an agile team, new products are being shipped frequently by the developers. Instead of completing everything and handing everything over at the end, I divide it into 3 releases. I create this roadmap so I can be transparent with the team. The functionalities are listed for each release and the product manager has a clear understanding of when the product is expected to be released.

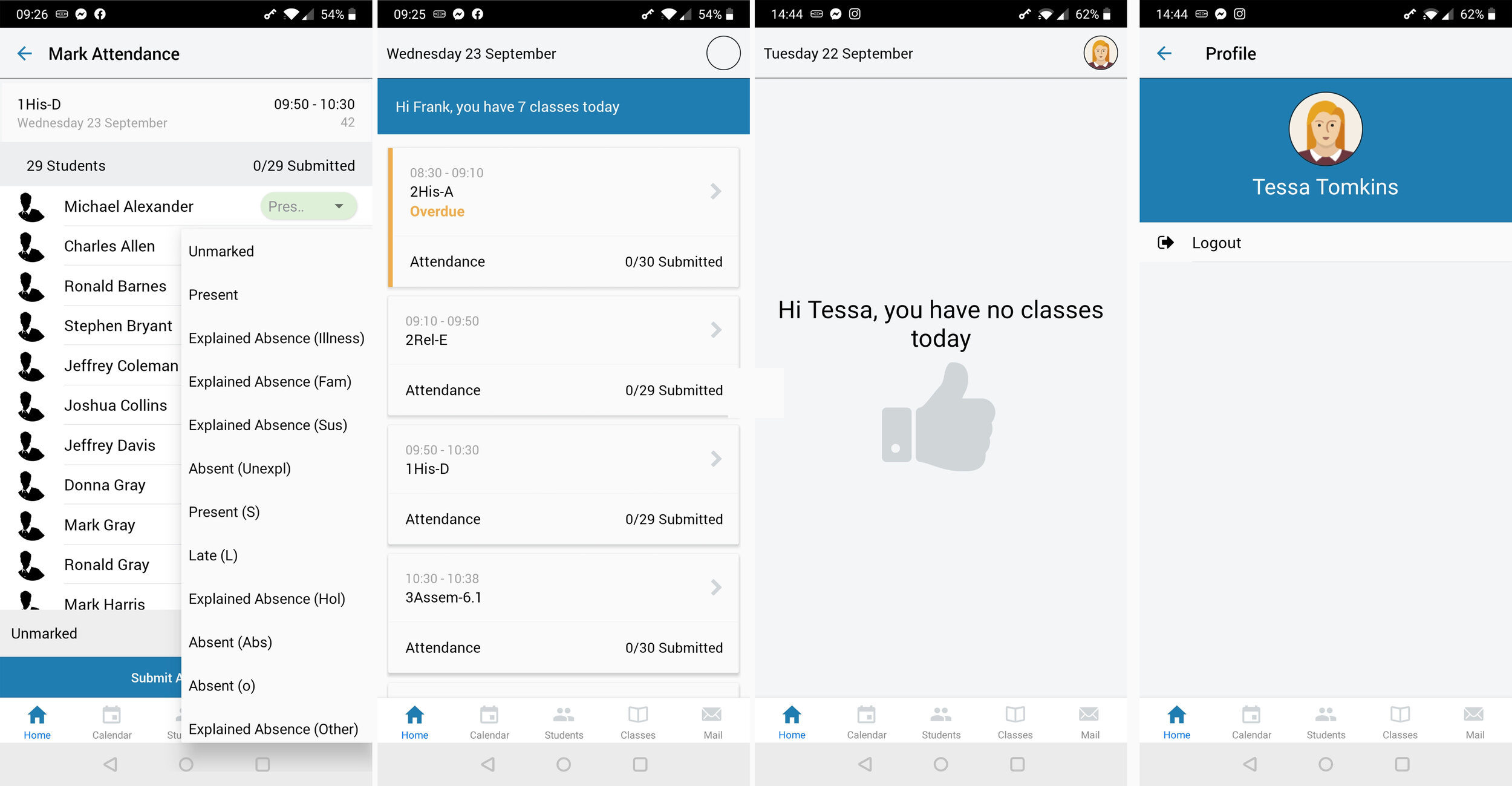
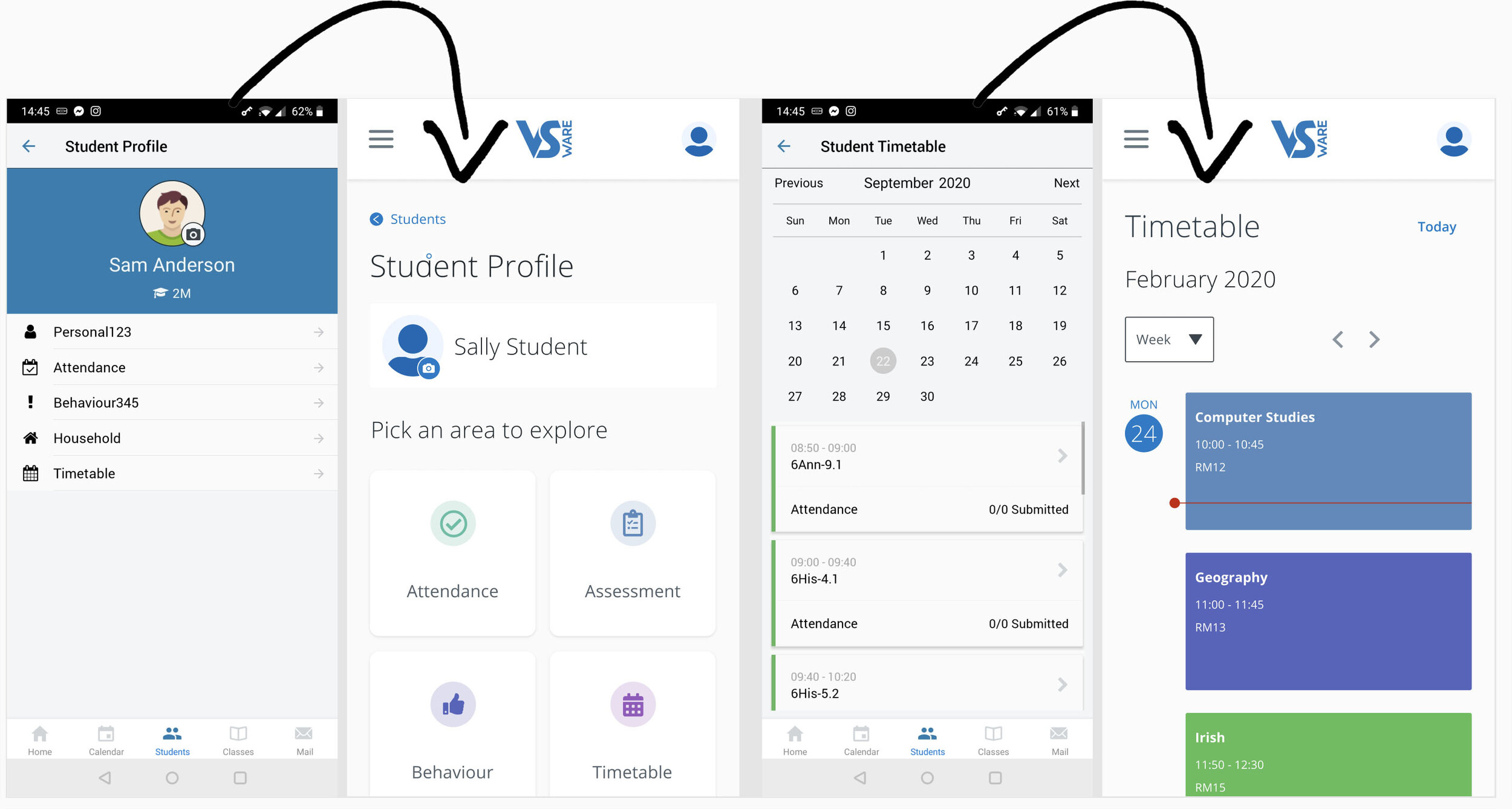
Taking attendance became a breeze.
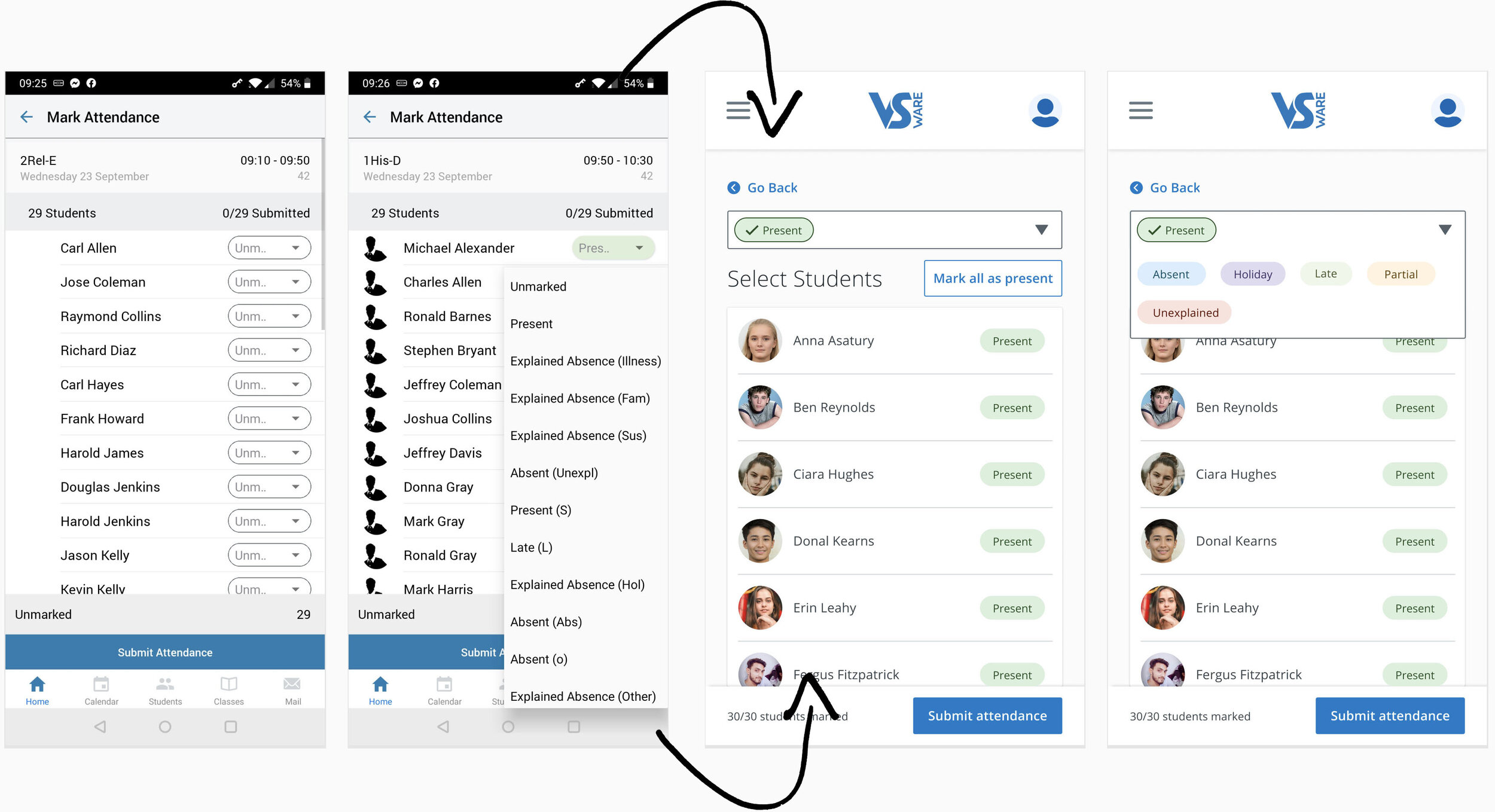
The number one frustration in the app was how long it took to take attendance. Teachers gave up and turned back to using their desktop computers. Instead of having a dropdown for each student, I reduced it down to one, saving so much clicking time. The attendance codes were changed into tags (or chips) so users could quickly recognise a code by the colour. If a teacher knew all of the students were present, they could quickly mark attendance by clicking the ‘Mark all as present’ button.

Before and After Shots


New Year, New Wesbtie
While I was working on the teacher app, me and my manager voluntarily started working on revamping the VSware website. We updated the logo to a more modern looking style and updated our font to Inter. We got our inspiration from products like Speechify, Sift and Great Question. Having a modern website is key as this will be be the first thing new users will see when heading about a product.

The importance of design.
Since the beginning of the app’s launch, the app’s usage had dropped substantially due to the poor design of the app. The new release went live in January 2021 and has been growing since. This graph shows the importance of good design.